Do you want to change the color of the hamburger icon on your mobile menu and tablet for your DIVI website.?
Add the following CSS snippet to your DIVI theme and change the color to match your website colors. You can add the CSS either to your style.css in your child theme OR go to the DIVI- Theme Options on your dashboard. In the General Tab, scroll down to the “Custom CSS” text area.
I have set it to a shade of yellow (#d9b310) in the example below, to match my website colors. Replace the (#d9b310) in the code to the color of your choice to match the branding of your website.
/* Change color of the hamburger menu on tablet and mobile*/
span.mobile_menu_bar:before {
color: #d9b310!important;
}
Here is what it looks like when viewing my site on mobile.

Changing the color of the Hamburger Menu only on a specific page in DIVI
You can also tweak the color of the hamburger or mobile icon only on a specific page in DIVI. I use this trick sometimes if my hamburger icon is not contrasting well with a background slider image. This will override the previous hamburger menu color (if you did set one in the style.css), but only on this specific page.
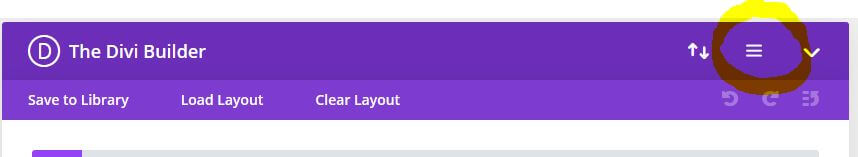
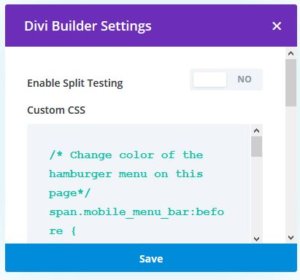
Open a page in your WordPress dashboard in DIVI. Click on the Page settings as shown below. 
Copy the same CSS as shown above in the Custom CSS box. Click on Save and Update your page.

Related Post : Change the color of the top border mobile menu in DIVI.
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments