In this post, we will see how to add a background image to the DIVI secondary menu area also know as the top header. You can change the colors of the DIVI Secondary Menu using the Theme Customizer Options, but cannot add an image as a background using the Theme Customizer.
Settings in the DIVI THEME CUSTOMIZER
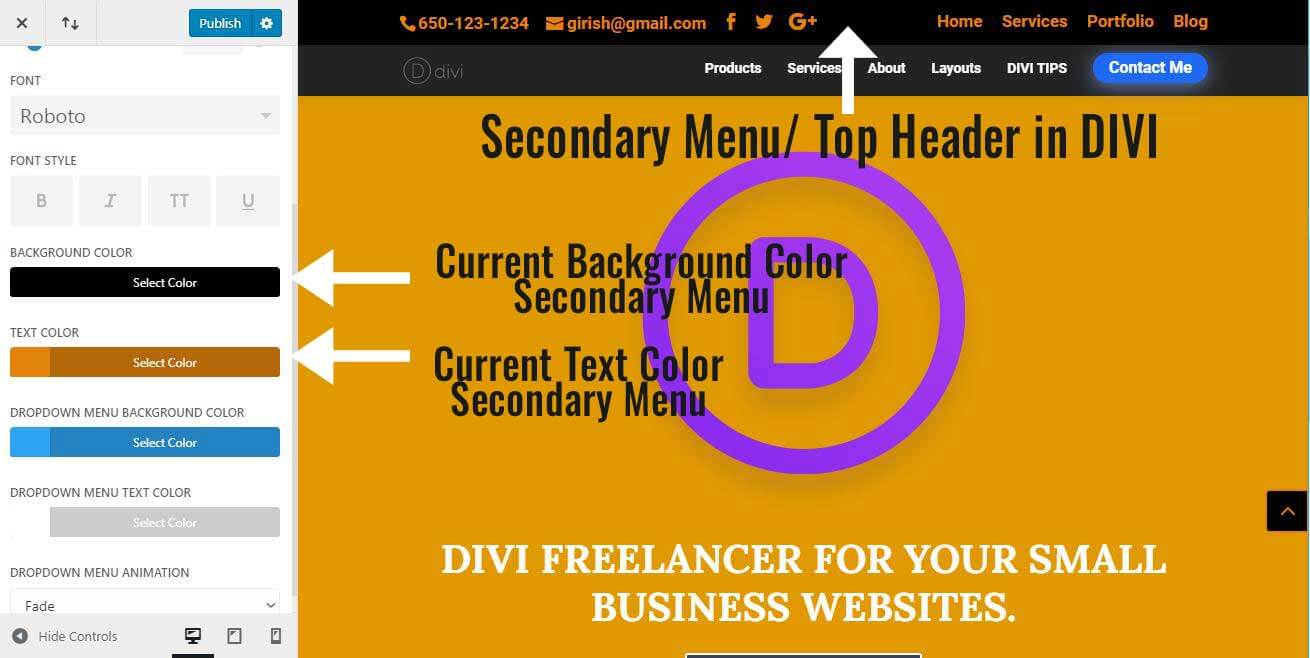
Before I change the background to an image, my background for the secondary menu was set to a black color. This was set in the DIVI Customizer by going to
DIVI –> Theme Customizer –-> Header & Navigation –-> Secondary Menu Bar –> BACKGROUND COLOR
I have chosen a color of Orange for the text color. This can be selected by navigating to
DIVI –> Theme Customizer –-> Header & Navigation –-> Secondary Menu Bar –> TEXT COLOR
This is what my the top header/secondary menu looks like with the black background and orange text setting for the secondary menu.

Background Color Secondary Menu – DIVI
Things To Do Before You Add the CSS
Choose the color for your text, so that it contrasts well with the background image that you are going to be using. Use a dark color text if the background image is light in color. I have chosen orange as my text color for this example. Make sure you adjust the colors for the social icons to match your background image.
The social icons color cannot be changed from the DIVI Theme Customizer. You can check out my post : Change the color for email, phone and social media icons in DIVI to change the color of the social icons with a few lines of CSS.
Next, make sure you upload the image you want for your background in your media library. I have used an attribution free picture from the site pixabay. I have also sized the image to a 1920px by 108px using Photoshop.
Once the image is uploaded to the media library, find the URL of the image. You will need that in the CSS that we write.
My background image looks like this

Secondary Menu Background Image
The URL was https://wpportfolio.com/wp-content/uploads/2019/10/secondarymenu-background.jpg
CSS to add Background Image on DIVI Secondary Menu
To add the CSS, head over to your style.css in your child theme and paste the following CSS.
Alternatively you can also go to DIVI -> Theme Options and paste the CSS in the Custom CSS box.
/* CSS to Add Background Image to the DIVI Secondary Menu */
#top-header{
background:url(https://wpportfolio.com/wp-content/uploads/2019/10/secondarymenu-background.jpg)
no-repeat center;
background-size: cover;
}
Make sure you replace the background URL to the url of your image.
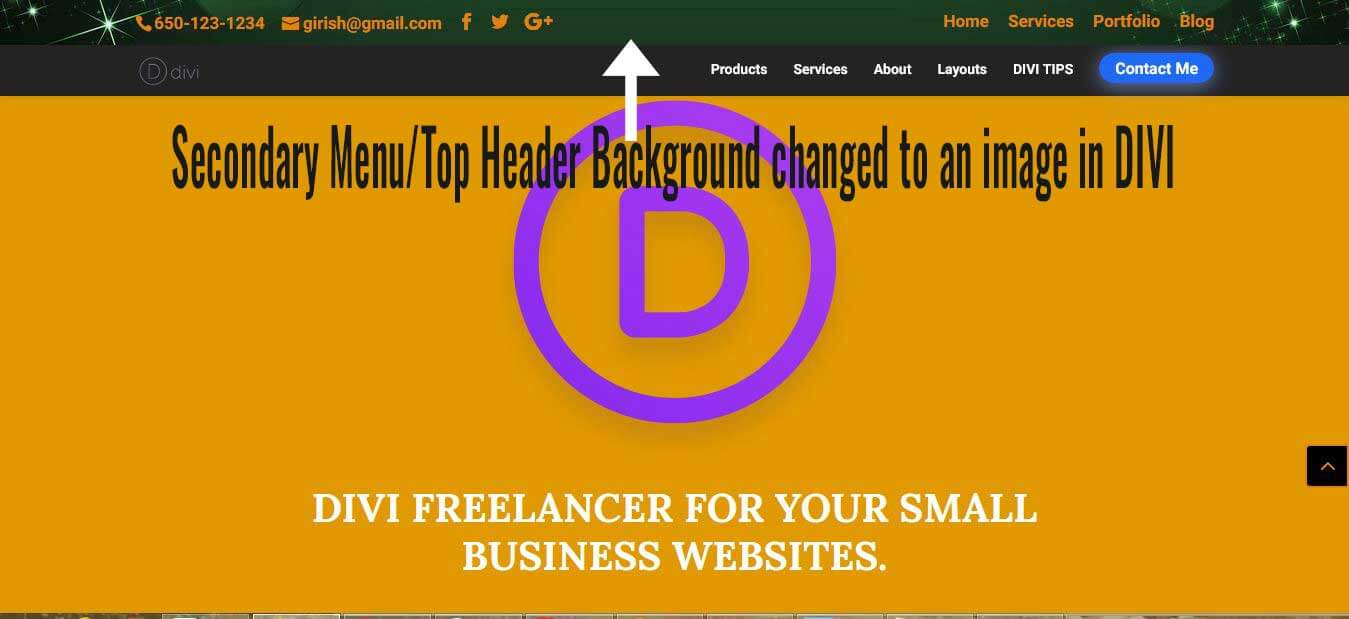
Here is what the Secondary menu looks like after applying the above CSS.

Secondary Menu with Background Image – DIVI
I hope you like this tip and if you do use it on your website, do leave me a comment. For more DIVI TIPS and TRICKS make sure you visit my DIVI BLOG.
If you like to hire me for designing or editing your DIVI website, send me a message on my contact page.
Picture courtesy – Pixabay.
Image used for background.: https://pixabay.com/illustrations/banner-header-logo-header-1631295/
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments