Styling the Back to Top button can be done with a few lines of CSS. Let’s change the color for the Back to Top button in DIVI. The theme allows you to enable a back to top button, in the DIVI –> Theme Options
Why Use a Back To Top Button
This is a little button that allows the user to scroll back, right to the top of the page on click of a button. This is particularly useful on single page websites, or if you have a long page with a lot of content . Once the user scrolls down, the Back To Top button becomes visible and helps the usability of your website. I recommend it for long pages.
How to Enable Back To Top Button
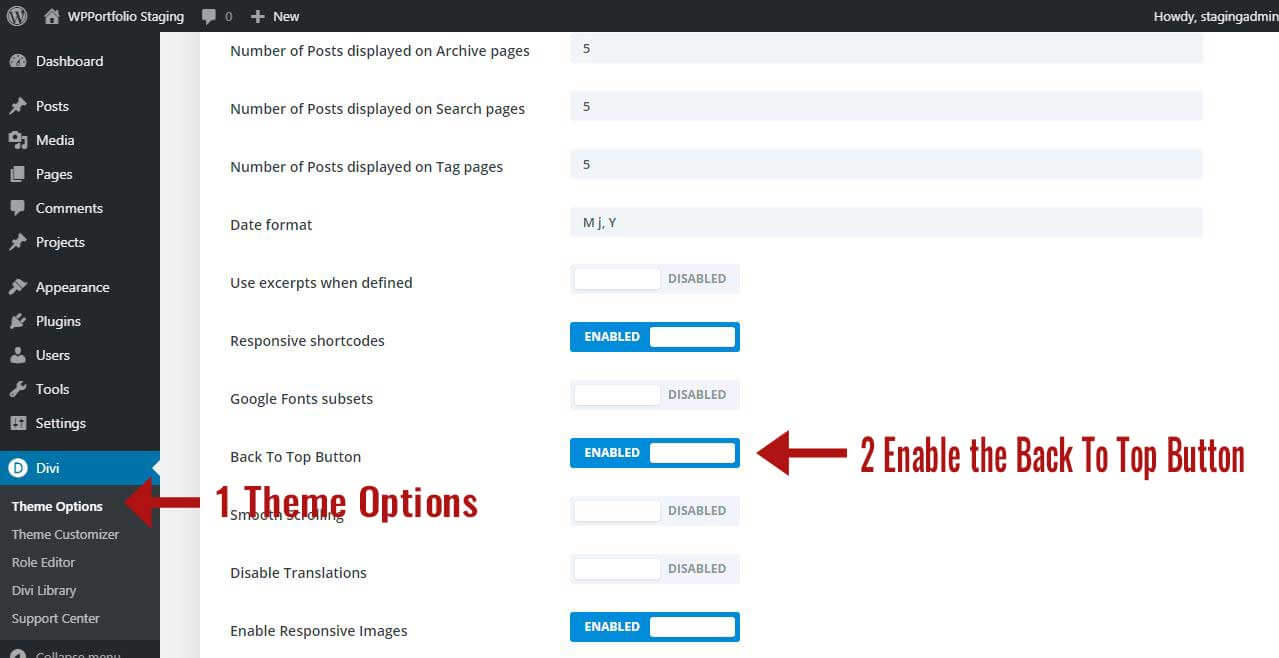
By default the Back To Top is not enabled when you install DIVI. Hence, you have to turn it on using the theme options. Head over to your DIVI –> Theme Options and enable the Back To Top Button as shown below.

Enable the Back to Top Button in DIVI Theme Options
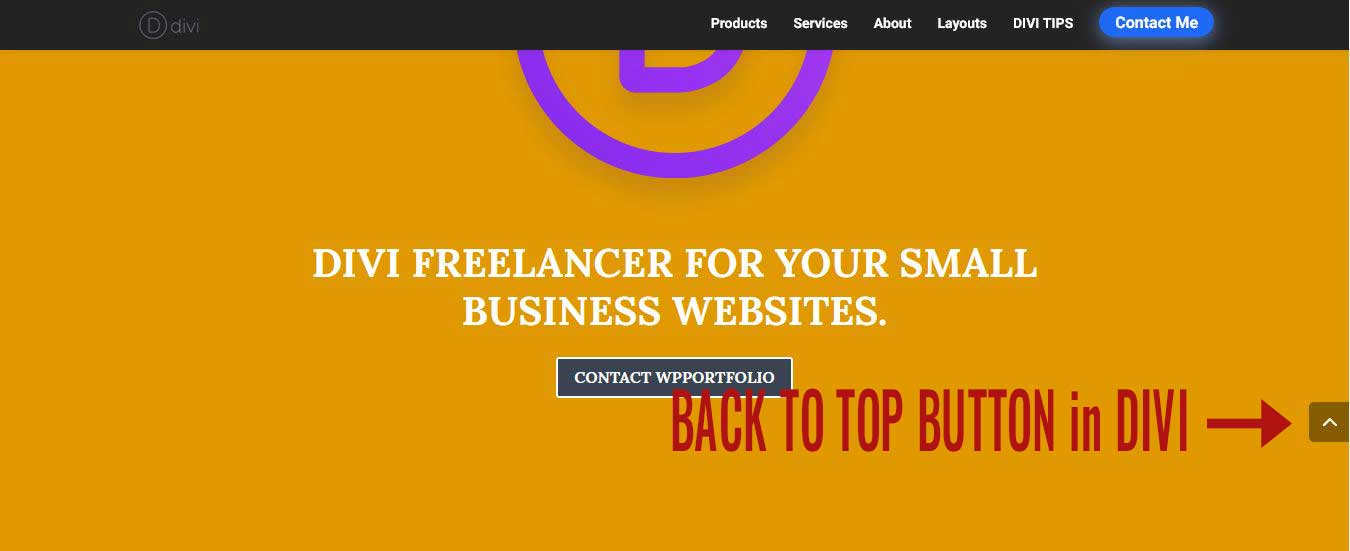
Here is what the Back to Top Button Looks like in DIVI.

Back to Top Button in DIVI
CSS to Change the Color of Back To Top Button
Alternatively you can also go to DIVI -> Theme Options and paste the CSS in the Custom CSS box.
.et_pb_scroll_top.et-pb-icon.et-visible, .et_pb_scroll_top.et-hidden {
/* Change background color */
background: #000000;
/* Change arrow color */
color: #e2820b;
/* Change border width, style and color */
border: 2px solid #e2820b;
}

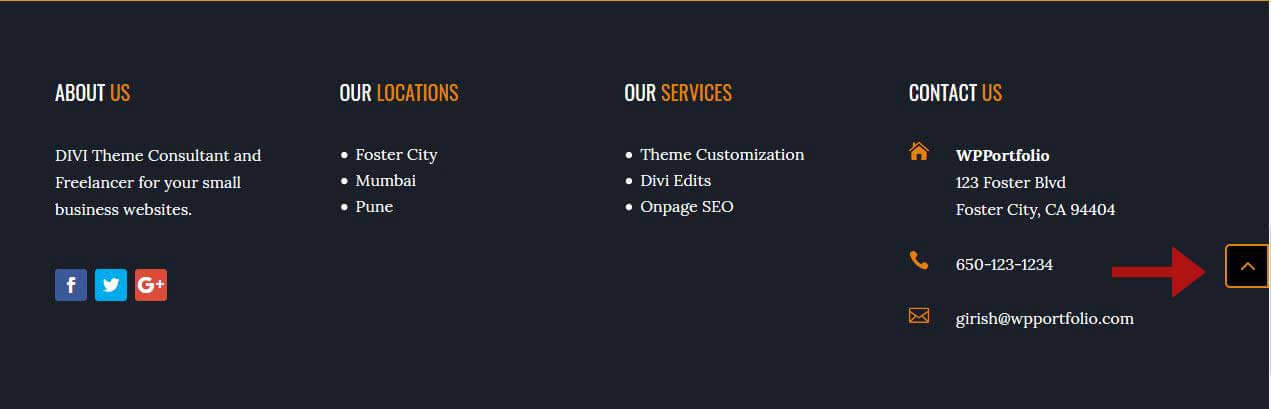
Color Changed of Back To Top Button
If you found this DIVI TIP helpful,do leave me a comment. For more such tips on WordPress and DIVI, check out my DIVI Blog.
Related Posts –
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments