In this tip we will center the submit button on the DIVI contact form. By default the submit button is right aligned on the contact form in DIVI. We will use the CSS Flexible Box Layout for making it center aligned.
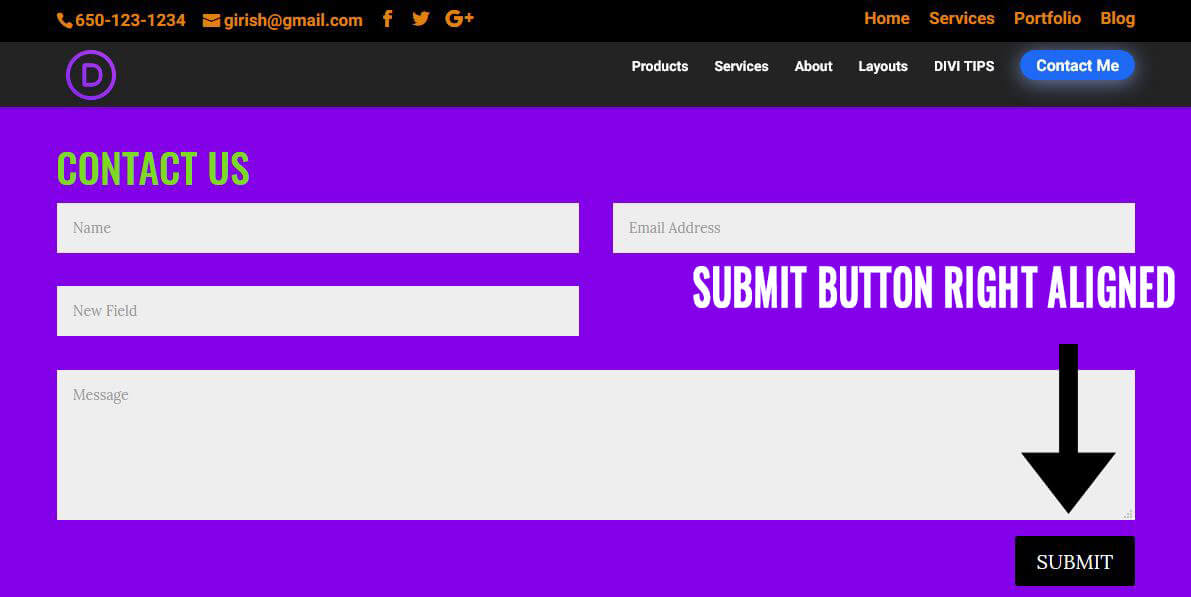
When you add a Contact Form using DIVI, the submit button is aligned to the right as shown below.

Right Aligned Submit Button – DIVI
CSS to Center align the Submit Button on DIVI Contact Form
To add the CSS, head over to your style.css in your child theme and paste the following CSS.
Alternatively you can also go to DIVI -> Theme Options and paste the CSS in the Custom CSS box.
/* Align the submit button on contact form – center */
.et_contact_bottom_container{
display: flex;
align-items: center;
justify-content: center;
width: 100% !important;
}
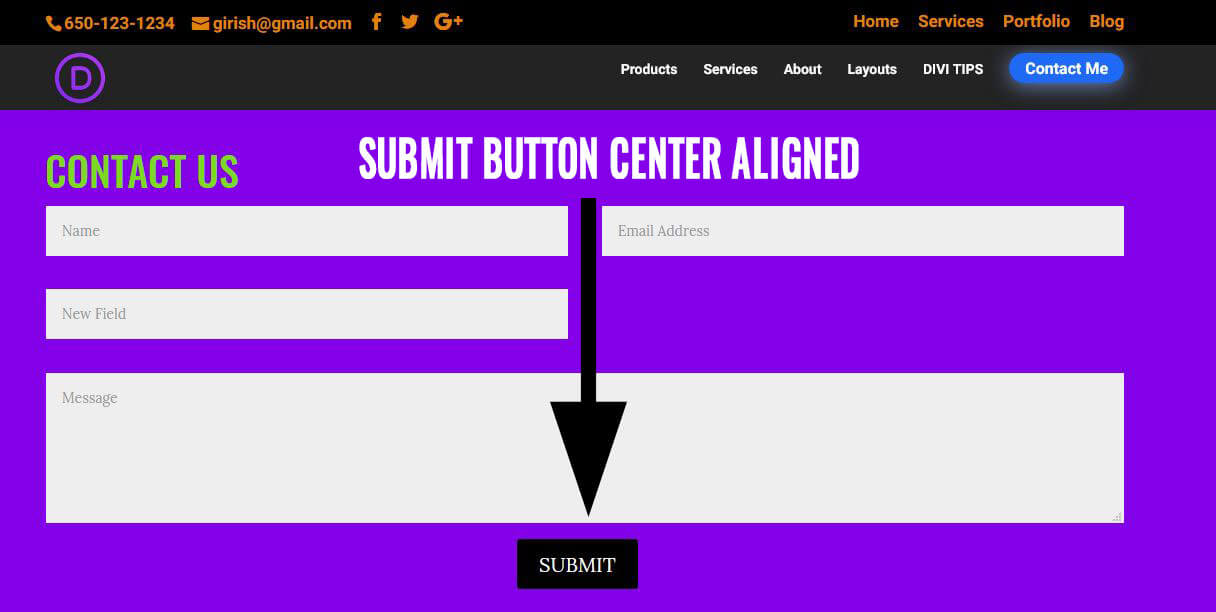
Once you add the CSS, the submit button would be aligned to the center as shown below.

Center Aligned Submit Button – DIVI
CSS to Left Align the Submit Button on DIVI Contact Form
You can also align the button to the left, by changing the CSS to the following
.et_contact_bottom_container{
display: flex;
justify-content: flex-start;
width: 100% !important;
}
I hope this tip was helpful for you. For more DIVI TIPS and TRICKS make sure you visit my DIVI BLOG.
If you like to hire me for designing or editing your DIVI website, send me a message on my contact page.
Related Posts –
2 Comments
Submit a Comment
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

Thanks very much for the useful content, please write a blog post on how to make the submit button fullwidth. It will be helpful for other people as well.
Best of Luck 🙂
It’s simple. Just add this code to the main element custom CSS. Presto!
width: 100%;