The secondary menu / top header stays fixed on the scroll in DIVI. However, there might be times you want to hide it on scroll so that there is a little more real estate on the website. In this tutorial we will use CSS to hide the top header on scroll. This tip will apply only to desktop devices, as by default, the secondary menu will not be fixed on mobiles.
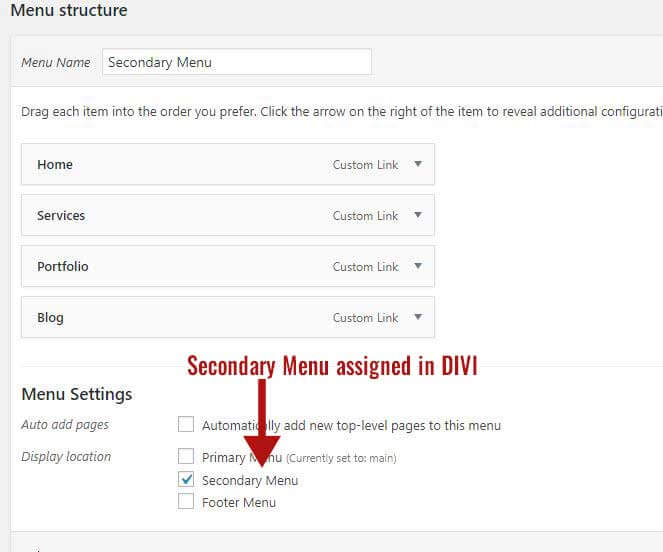
The top header will be visible only if you have an email or phone number or social icons enabled in the DIVI Theme customizer. If you have none of those then, by default you will not see the top header. The top header will also be visible if you have assigned a menu as a “Secondary Menu” in the Appearance –> Menus area of your theme as shown below.

Secondary Menu Assigned in DIVI

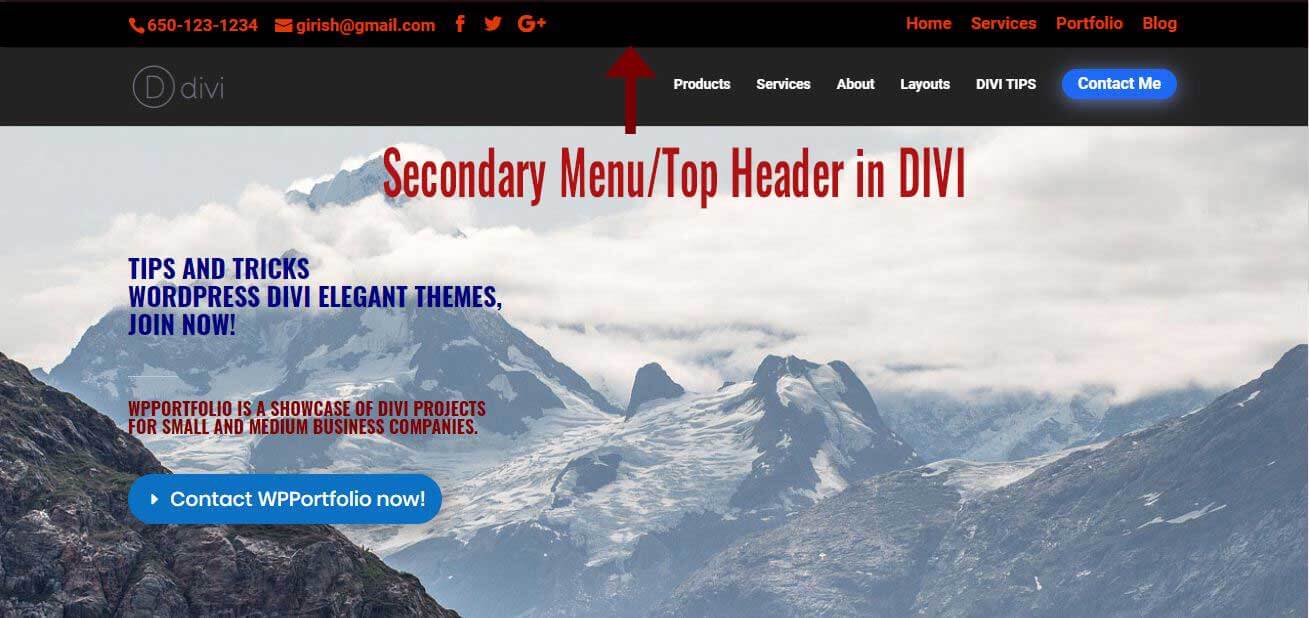
Secondary Menu / Top Header in DIVI
CSS to Hide the Top Header on Scroll
/* Hide top header – secondary menu on scroll */
#top-header {
overflow:hidden;
max-height:50px;
transition:max-height .3s ease;
}
#top-header.et-fixed-header {
max-height:0;
}
#main-header {
transition:top .3s ease;
}
#main-header.et-fixed-header {
top:0!important;
}
.admin-bar #main-header.et-fixed-header {
top:32px!important;
}
Explanation: The #top-header will target the secondary menu bar and set the height to 0. The #main-header will target the primary menu bar. The last piece of CSS will target the primary menu when you are logged in to your wordpress dashboard (hence the .admin-bar).
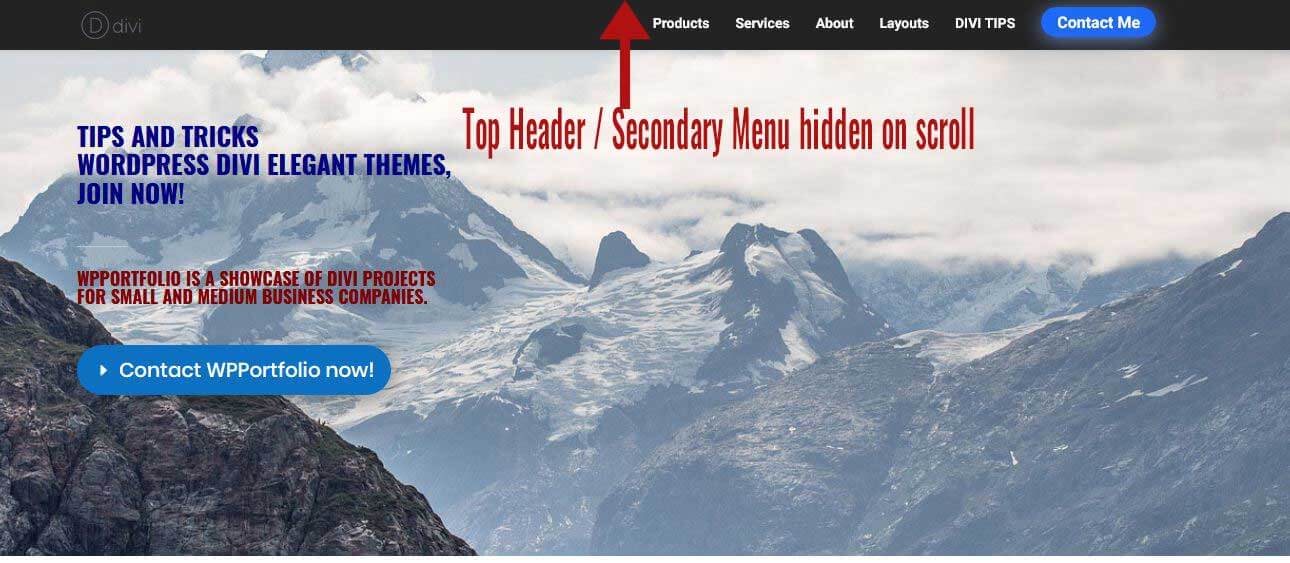
Now when you scroll on the desktop you will only see the primary menu and the top header will be hidden as shown below.

Hide Top Header on Scroll in DIVI
I hope this CSS helps you in customizing your DIVI site. If you do use it on your site, do leave me a comment. For more such tips on WordPress and DIVI, check out my DIVI Blog.
Related Posts –
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments