In today’s quick tip we will add a background image to the DIVI mobile menu using a few lines of CSS.
First of all add the image to your media library and get the URL of the image. Make sure you choose an image that contrasts well with the menu item. You can also change your menu and sub menu item colors using the DIVI theme customizer. I have used an image of 600×900 pixels.
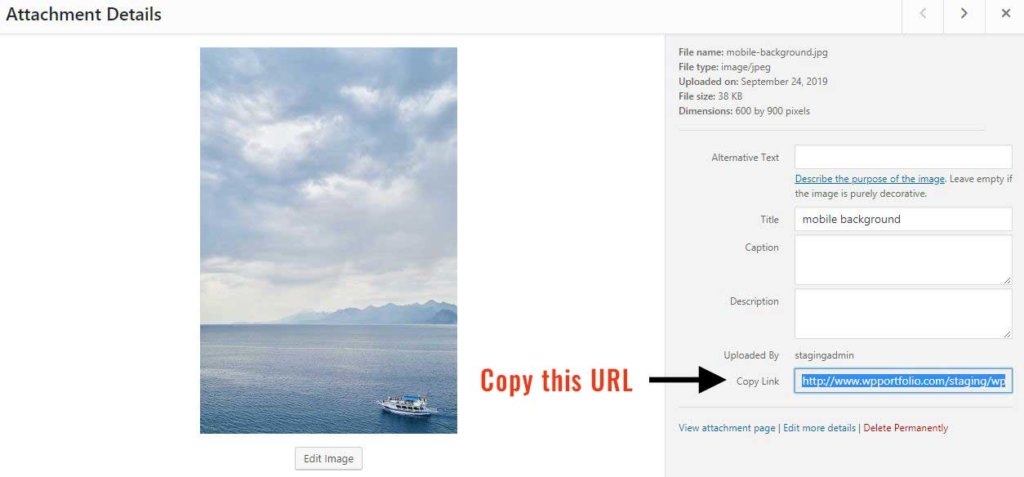
Copy the URL from the media library as shown below.

URL from media library
CSS to Add a Background Image to the Mobile Menu
Add the following CSS. To do this head over to your style.css in your child theme and paste the following CSS. Alternatively you can also go to DIVI -> Theme Options and paste the css in the Custom CSS box.
.mobile_nav.closed #mobile_menu,
.mobile_nav.opened #mobile_menu {
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background: url(“https://wpportfolio.com/staging/wp-content/uploads/2019/09/mobile-background.jpg”);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Make sure you change the background url to the image url that you copied from your media library.
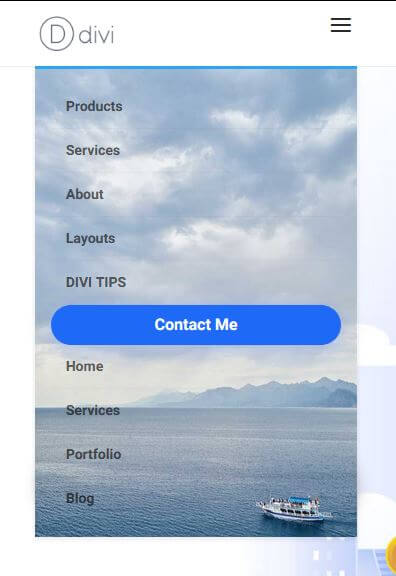
Here is what it should look like.

Picture Courtesy: Pixabay https://pixabay.com/photos/marine-water-wave-background-4487710/
If you liked this tip or used it on your website, do leave me a comment with your website. You can read more such tips on my DIVI BLOG.
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments