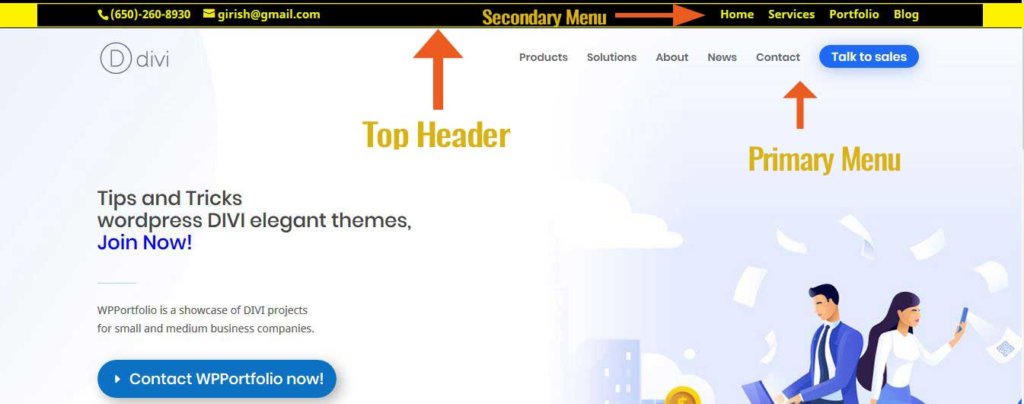
Lets add some extra text to the top header in DIVI. DIVI allows you add the phone number and Email using the theme customizer options in the top header. The Top header in DIVI is the one which sits above the primary menu bar. The secondary menu also shows up inside the top header. The image below shows the primary menu, secondary menu and the top header.
There is also an option for displaying your social media icons in the customizer. When the option to Show social media is checked in the header element in the DIVI Theme Customizer, the social icons also get displayed on the top header too.

Primary and Secondary Menu in DIVI
Prepend Text to the Top Header using jQuery
For this example I am going to add “Best DIVI Freelancer for your website!”. To do this we have to add a little bit of jQuery.
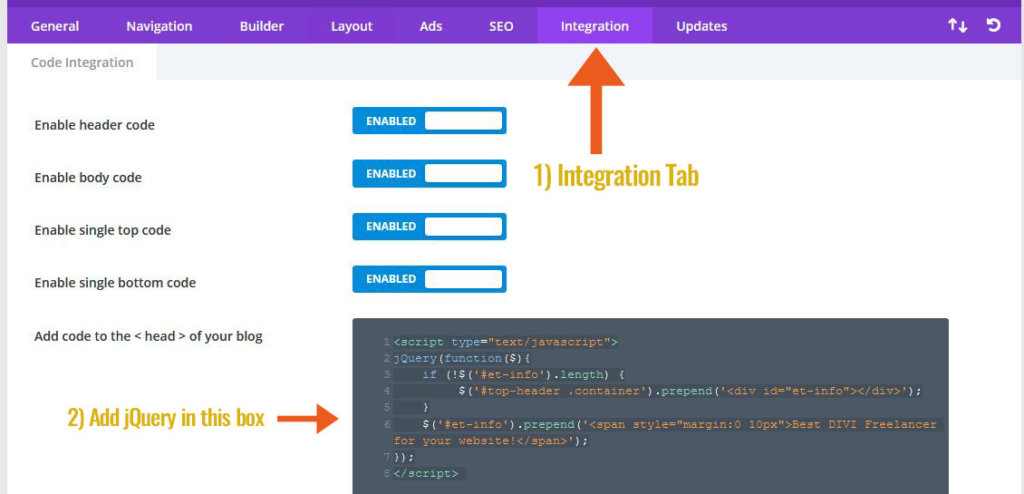
To add the jQuery, go to DIVI- Theme Options – Integration Tab and look for “Add code to the < head > of your blog” as shown below. Add the following jQuery in that box.

Add jQuery to Integration Tab DIVI
[sourcecode language=”javascript”]
<script type="text/javascript">
jQuery(function($){
if (!$(‘#et-info’).length) {
$(‘#top-header .container’).prepend(‘<div id="et-info"></div>’);
}
$(‘#et-info’).prepend(‘<span style="margin:0 10px">Best DIVI Freelancer for your website!</span>’);
});
</script>
[/sourcecode]
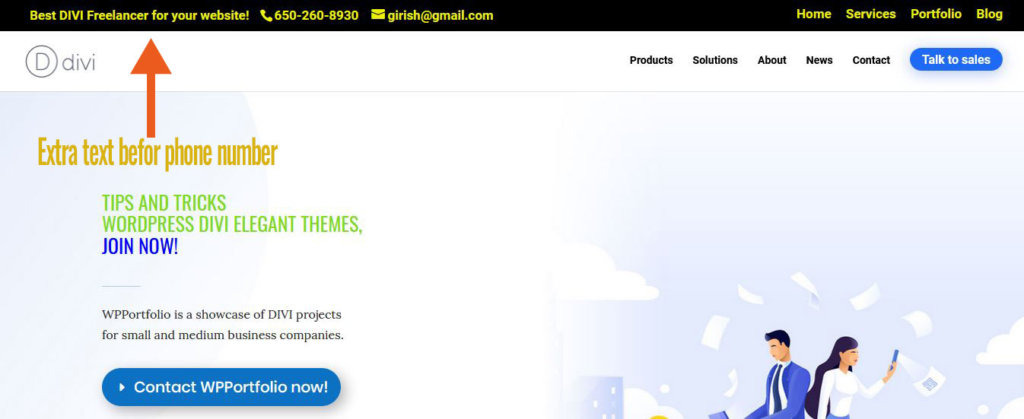
This will show your extra text on the top header, before the phone number as shown below.

Extra text – Top Header Divi
Lets Make this Text Clickable
Sometime you want the text to be clickable, if you were linking it to another page like a contact page. If you want to make the new text that you added Clickable then add the following jQuery. This will create an anchor link for your new extra text.
[sourcecode language=”javascript”]
<script type="text/javascript">
jQuery(function($){
if (!$(‘#et-info’).length) {
$(‘#top-header .container’).prepend(‘<div id="et-info"></div>’);
}
$(‘#et-info’).prepend(‘<span style="margin:0 10px"><a href="https://wpportfolio.com/contact-divi-freelancer/"> Best DIVI Freelancer for your website! </a></span>’);
});</script>
[/sourcecode]
I hope this is helpful and you get a chance to use it on your site. Do leave me a comment if you use this tip on your DIVI website. For more such tips on WordPress and DIVI, check out my DIVI Blog.
2 Comments
Submit a Comment
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

This code no longer works.
Hi Alan,
I think there was an issue with the way the quotes were displaying on this blog. I have corrected it now. Copy the code and it should work. This will only work when you are using the old DIVI theme customizer for your headers. This code will not work if you are using the new DIVI Theme Builder. Let me know if this works for you. I just tested it and fixed the formatting of the quotes. I think for some reason they became inverted quotes. Thanks for pointing this out. -Girish